
U
ntuk membuat sebuah widget menjadi valid html 5 dan Seo memang bisa di bilang gampang gampang susah,karena apa bila sebuah widget meskipun telah bekerja pada pada sebuah blog terkadang ada beberapa kode yang masih terbaca error saat kita cek di http://validator.w3.org/ ,tentunya hal tersebut tidaklah kita inginkan jika kita ingin memaksimalkan tampilan blog kita pada hasil penelusuran ,begitu juga saat kita coba cek di http://chkme.com/ salah satu website untuk mengetahui Skor Seo blog/website ternyata masih ada terbaca beberapa file yang masih terbaca Error .Nah berdasar dari permintaan sobat Full Blog Design yang menanyakan Widgget Random Post yang tanpa gambar ,maka beberapa hari ini saya mencoba memperbaiki beberapa kode yang ada pada widget Random Post untuk menjadi Valid Html 5 dan menjadi lebih Seo ,berikut kode Random Post Valid Html 5 dan Seo ,yang bisa sobat pasang :<div id="random-post">Caranya :
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=8;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + " title=" + entry.title.$t +">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script></div>
- Pilih Tata Letak == tambah Gadget== Pilih Htm Java script lalu masukkan kode di atas== lalu Save
- Kemudian pilih Template== Edit Html == Cari kode ]]></b:skin> lalu masukkan kode di bawah ini tepat di atas nya berikut kode nya......? kemudaian yang terakhir Save Template
#random-post ul li {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjykyEkMfYtUUoPaAbyzEsL-AvDKrZmkE3RkFzT07Q_uKkL0LETzpMCK7py7alIyh4Z-O4ZJzjmSR_N362dnr2yc3v2Gp1-0uQZYTueCBBYBNS1Dp6dChlGSZWwtsEbFGYSJf-cccksseeP/s400/33.gif") no-repeat scroll 5px 8px #E1E1E1;
margin: 0 0 5px;
padding: 5px 5px 5px 20px !important;
}




8 komentar
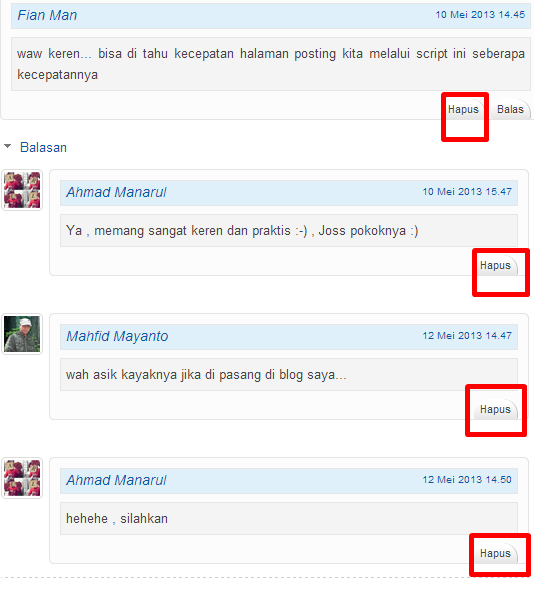
Mas , blog ini kan pakek templatenya MASKOLIS nih , nah gimana cara ngilangin tulisan ''hapus'' pada komentar blog template creating website 2, nih Schreen Shoot nya > < mohon pencerahnnya mas :yaya:
< mohon pencerahnnya mas :yaya:
Keren nih mas mahfid..selain tampilan menarik dan ramah SEO...artikel lama kita pun bisa ke update lagi ya..
Matur suwun njeh :)
mantaaaap kang ... :) aku ikutan nyimak aja hehehe...
wahhhh keren om random postnya...izin jajal ya
kalau ada waktu kapan2 main kesini om
informasibloger.blogspot.com
di foolback ya om....
salam blogger
trims mas atas tutorialnya....moga menjadikan manfaat dan barokah untuk semua...
ALHAMDULILLAH ane tambahkan/terapka di blog ane mas...trimakasih
oh ya kang maaf melenceng dari topik cara pasang emoticon seperti punya akang gimana ya .
silahkan review ke sini mas Nucky
http://www.dte.web.id/2012/03/jquery-auto-emoticons-for-blogger.html
Posting Komentar
Terima Kasih Sobat Sudah:
1. Berkomentar Dengan Sopan
2. Tidak Memasukkan Link Aktif Dalam Form Komentar
3. Berkomentar Sesuai Artikel/Postingan
4. Berilah Informasi Kepada Admin Jika ada script yang Sudah tidak berfungsi
5. komentar Jorok/kasar /berbau Sara/Porno /saya anggap sebagai SPAM
6.untuk memasukkan gambar gunakan <i rel="image">URL Gambar</i>