H allo sobat blogger mau share nich tentang cara membuat hover image di postingan blog ,bukan cara baru sich tapi dengan sedikit sentuhan css code aku ingin tampilkan berbeda dengan hover image yang lain .sebagai contoh coba arahkan kursor ke halam postingan dan perlu kaliah ketahui bahwa dalam postingan Cara membuat hover image di postingan blog ini sedikit aku kasih bonus ....yaitu Dropcap teks atau tulisan bentuk koran bentuknya coba sobat lihat di setiap awal postingan pasti huruf nya lebih besar dari huruf huruf yang lain tapi kali inipun aku buat dengan tampilan berbeda mau tahu yok kita ikuti tutorial Cara membuat hover image di postingan blog di bawah ini :
oke kawan akhirnya selesai juga semoga bermanfaat bila ada kekeliruan dalam penulisan Artikel ini mohon petunjuk lewat kotak komentar...wassalam...
- Login ke blogger.com dengan id sobat
- masuk ke dasbor/desain
- Cari kode ]]></b:skin> lalu masuk kode css di bawah ini tepat di atas kode ]]></b:skin> berikut kode nya :
#postimg{backround:#000}
#postimg:hover{background:#000 url(http://karinafotocollection-project.googlecode.com/files/photo.png )no-repeat center} - Lalu Save template Jangan lupa ganti teks yang warna merah dengan url gambar yang akan di tampilkan sebagai background
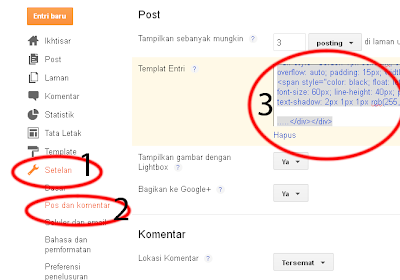
- Lalu kita menuju ke forum desain/dasbor yang bentuk nya kayak gambar di bawah ini
- Ikuti petunjuk sesuai gambar lalu masukkan scrip di bawah ini seperti petunjuk gambar no 3 nah setelah itu simpan setelan dengan menekan tombol simpan setelan yang ada di pojok kanan atas
Berikut kode script nya:
<div id="postimg">
<div style="border: 1px solid #fff; color: blue; height: auto; margin: 15px; overflow: auto; padding: 15px; width: auto;">
<span style="color: black; float: left; font-family: Times New Roman; font-size: 60px; line-height: 40px; padding-right: 3px; padding-top: 1px; text-shadow: 2px 1px 1px rgb(255, 153, 0);">H</span>sobat bisa mulai posting dari sini
.....</div></div>
oke kawan akhirnya selesai juga semoga bermanfaat bila ada kekeliruan dalam penulisan Artikel ini mohon petunjuk lewat kotak komentar...wassalam...





4 komentar
Wah tampilannya pakai yang baru ya bos?
@NurfaniIbarat rumah memperbaiki yang bolong bolong aja maksih dah hadir My man
Nice tutorial sob..kapan-kapan bakal saya terapkan nih di blog saya.
Nice blog & Thanks :)
thanks infonya bermanfaat banget :\
Posting Komentar
Terima Kasih Sobat Sudah:
1. Berkomentar Dengan Sopan
2. Tidak Memasukkan Link Aktif Dalam Form Komentar
3. Berkomentar Sesuai Artikel/Postingan
4. Berilah Informasi Kepada Admin Jika ada script yang Sudah tidak berfungsi
5. komentar Jorok/kasar /berbau Sara/Porno /saya anggap sebagai SPAM
6.untuk memasukkan gambar gunakan <i rel="image">URL Gambar</i>